Banner graphic
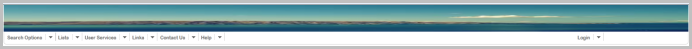
In Folio, the banner is the top section of the screen, where you can include a graphic e.g. for your own organisation's logo. The default graphic used in the Folio banner is OCLCBannerLogo.gif.
It is left-aligned and the banner section is right-filled with white space:

You can have an internal graphic stored on your system's icons directory as in the OCLC default above (/hmtl/icons directory), or you can use an external graphic stored on a public server. The graphic can either be "static" so that when the user re-sizes the window, the graphic stays the same size; or it can be "stretchy" so that when the user re-sizes the window, the graphic stretches and increases in size with the window.
View and edit banner settings
To view the banner configuration settings files:
- Go to OPAC>Configuration Settings.
- In Other Searches, select the Configuration Settings by Setting search.
- To display a hitlist of banner settings search for banner:
| Config Setting ID | Interface | Config Block | 場景 | Value | Sequence1 | Sequence2 | Include? |
|---|---|---|---|---|---|---|---|
| 604660 | 1 | gno_startup | bannerGraphic | "OLIBBeach3.png" | 11 | 0 | Y |
| 604663 | 1 | gno_startup | bannerGraphicAlt | "The OLIB Folio logo as a banner - click anywhere on the banner to re-load the application" | 14 | 0 | Y |
| 604661 | 1 | gno_startup | bannerGraphicHeight | "52" | 12 | 0 | Y |
| 604662 | 1 | gno_startup | bannerGraphicTitle | "Click anywhere on the banner to re-load the application" | 13 | 0 | Y |
| 1000002 | 1 | gno_startup | bannerGraphicURL | "http://writenonfictionnow.com/wp-con...to-300x171.jpg" | 15 | 0 | Y |
| 604682 | 1 | gno_startup | bannerHTML | concat("<IMG SRC='", gnosys_html, "/icons/", bannerGraphic, "' width='100%%' height='", bannerGraphicHeight, "' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'>") | 33 | 0 | N |
| 604683 | 1 | gno_startup | bannerStyles | concat("style='background-image: url(", gnosys_html, "/icons/OCLCBannerLogo.gif); background-position: left center; background-repeat: no-repeat; background-size: auto 60%; background-color: white;' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'") | 34 | 0 | Y |
As shown above, the Value field is where you specify the configuration you require.
- Click on the Setting link displays the record details.
- Choose from one or a combination of the Folio settings below, depending on your requirements:
| bannerGraphic | The original place to specify your banner graphic file name that resides on the Folio server in /hmtl/icons. This will always be shown stretched horizontally across the top of the browser page unless used in conjunction with other settings. |
|---|---|
| bannerHTML | Used if you want the graphic to be re-sized when the end user re-sizes the browser window. |
| bannerStyles | Allows you to have more control of the appearance of the graphic, keeping it the same size when the Folio window is re-sized; controlling positioning, background colour. |
| bannerGraphicURL | The original place to enter a url in order to use a graphic stored elsewhere on a public server. |
- When you have amended a setting, make sure you have Include = Yes, save it, and refresh your Folio by clicking on the banner.
Tip: if you are making changes to these values that are not straightforward, it is advisable to Create a Close Copy of the setting and "exclude" that before starting so that you can refer back to it should the change not have the desired effect.
bannerGraphic
The original place to specify your banner graphic file name that resides on the Folio server in /hmtl/icons. This will always be shown stretched horizontally across the top of the browser page:

You can also use bannerGraphic in conjunction with these settings:
| Setting name | 說明 |
|---|---|
| bannerGraphicAlt | The text to show if the image cannot be displayed for some reason |
| bannerGraphicTitle | The text to show when the user hovers over the graphic |
| bannerGraphicHeight |
The height (in pixels) to assign to the display of this graphic. Caution: this should not normally change as it may cause issues for the rest of the page. Do not set it to a value greater than 52 and you should only reduce it below 52 if you are implementing the top_nav_bar setting (which is designed to an individual customer’s requirement at this point). |
If you do not want it to be stretched horizontally across the top of the browser page, use in conjunction with one or more of the settings below.
bannerHTML
This setting can be used if you want the graphic to be re-sized when the end user re-sizes the browser window. The graphic file can be in /html/icons, or careful editing of the Value field will allow an image to be retrieved from another web site / a public server. Editing the Value field also allows it to be used with bannerGraphic (and all its related settings) and bannerGraphicURL.
If the setting does not already exist in your OLIB Web, you would need to create it:
- In OPAC> Configuration Settings click New Record to create bannerHTML.
- Set the Config Block to gno_startup.
Include either bannerHTML or bannerStyles (below). If both are included, both will be displayed. However, bannerHTML will be displayed on top of bannerStyles, which means that the graphic will be re-sizable.
Examples of "Value" on bannerHTML
concat("<IMG SRC='", gnosys_html, "/icons/", bannerGraphic, "' width='100%' height='", bannerGraphicHeight, "' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'>")
This displays the graphic file specified in the bannerGraphic setting. It assumes that the file is physically located in the html/icons directory on the Folio web server.
concat("<IMG SRC='", bannerGraphicURL, "' width='100%' height='", bannerGraphicHeight, "' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'>")
This displays the graphic referenced in bannerGraphicURL.
concat("<IMG SRC='http://www.eatock.com/files/book-show74.jpg' width='100%' height='", bannerGraphicHeight, "' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'>")
This uses an http URL to locate an image that is available somewhere on the intranet/internet.
In all cases, dquot is replaced with a double-quote symbol ("). The dquots are all essential. If they are replaced with real double-quotes in the config setting, the banner graphic will not display correctly.
bannerStyles
This setting allows you to have more control of the appearance of the graphic, keeping it the same size when the Folio window is re-sized; controlling positioning, background colour. This can also include the actual filename of your locally stored graphic or it can be configured to use the one in bannerGraphic.
By default, this uses the supplied OCLCBannerLogo.gif. Careful editing of the bannerStyles value will allow an image to be retrieved from another web site. For example:
Supplied: … background-image: url(", gnosys_html, "/icons/OCLCBannerLogo.gif) …
Edited: … background-image: url(http://www.oclc.org/content/dam/oclc...ation-logo.png) …
| 場景 | Use |
|---|---|
| background-position | The first value is the image's horizontal position - change to "left" to make it left - aligned, or even "right" to make it right - aligned. The second "center" is the image’s vertical position. It is recommended that this is left at "center". |
| background-repeat | no-repeat means that the image is only displayed once. repeat-x repeats the image horizontally, i.e. across the top so that it fills the width of the browser window. |
| background-size | You can display the image at its normal size or shrink or grow it horizontally and/or vertically. The 1st 100% is the width. The 2nd 100% is the height. This can be defined as a percentage of the image's original size or in pixels (e.g. 52px). |
| background-color | If the image does not cover the full width of the browser window, this colour will fill the uncovered space. |
Examples of "Value" in bannerStyles
concat("style='height: ", bannerGraphicHeight, "px; background-image: url(", gnosys_html, "/icons/", bannerGraphic, "); background-position: center center; background-repeat: no-repeat; background-size: 100% 100%; background-color: rgb(235,239,243);' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'")
This displays the graphic file specified in the bannerGraphic setting. It assumes that this file is physically located in the html/icons directory on the Folio web server. It uses standard CSS styles to determine various outcomes as listed above.
concat("style='height: ", bannerGraphicHeight, "px; background-image: url(", bannerGraphicURL, "); background-position: center center; background-repeat: no-repeat; background-size: 100% 100%; background-color: rgb(235,239,243);' title='", bannerGraphicTitle, "' alt='", bannerGr aphicAlt, "' onClick='gnoLogout(dquotcleardquot);'")
This displays the graphic referenced in bannerGraphicURL.
concat("style='height: ", bannerGraphicHeight, "px; background-image: url(http://www.eatock.com/files/book-show74.jpg); background-position: center center; background-repeat: no-repeat; background-size: 100% 100%; background-color: rgb(235,239,243);' title='", bannerGraphicTitle, "' alt='", bannerGraphicAlt, "' onClick='gnoLogout(dquotcleardquot);'")
This uses an http URL to locate an image that is available somewhere on the intranet/internet.
bannerGraphicURL
This setting is not included by default in OLIB, so you would need to create it. It is the original place to enter a url in order to use a graphic stored elsewhere on a public server.
- In OPAC> Configuration Settings click New Record to create bannerGraphicURL.
- Set the Config Block to gno_startup.
- Enter the http URL of the required graphic in the Value field:
If the bannerGraphic setting is defined, it will be used in preference to the bannerStyles (internal) setting. If the bannerGraphicURL setting is not defined, OLIB will display the graphic that is specified in the bannerStyles setting (which must be physically located on the web server on which Folio is installed).
